其实前面三篇只是一个流程的介绍,从这篇开始进行真正的开发工作,由于我是移植,实际上工作量并不大,不过为了顺便讲一下SAE相关的开发内容,我会把一部分并不需要移植的部分也写出来。
首先先看一下腾讯上的应用:http://rc.qzone.qq.com/myhome/100627188 (没有QQ号码或者没开通QQ空间的就不用点了,不过个人觉得现在做这种站内应用还是腾讯上的用户多,无论是想赚钱还是想赚人气,目前还是在腾讯上做更有优势。)
由于自己的美工水平比较差,对于制作网页也是水平太初级,所以当初做这个应用的时候最终还是选择了用flash做前端,相对来说更容易控制页面。不过当时为了适当尝试一下html,所以除了主功能用flash实现外,右侧的排行榜和下面的信息提示都用的是html代码完成的,虽然不好看,不过毕竟还是向这个方向在尝试。实际上现在腾讯也提供了flash的SDK,应该不需要太多的与浏览器的交互直接就可以完成一些API的调用了,不过我没尝试过,还是用自己当初采用的老办法来做。有兴趣的可以直接去看腾讯的Flash
SDK。
第一步自然是要将这个flash放入网页中,在用flash CS5.5做完flash后,发布设置把html包装器那一项选中,发布的话flash会自动生成一个html文件,我们只需要在这个html文件上面进行修改就可以了。如果flash不需要与容器进行什么交互的话,甚至都不需要修改,直接拷贝到php文件中就可以了。
上面这段代码很好的支持了各种浏览器,不过在javascript调用flash中的函数的时候Chrome我没有成功,后来用了别的办法才好用的,这个在以后会写。
在腾讯开放平台中开发的时候我是向flash中提交了很多参数,虽然很多都属于冗余的,其实真正使用的时候并没有用到,不过有些还是必要的,比如要让flash知道当前是在QQ空间中还是朋友中还是微博中。我是通过下面的方法给flash传值的:
其实就是使用FlashVars向flash传值,在flash中通过:
说一下最后那个ver参数吧,因为我主要是练习做应用,所以更改很频繁,php的更新倒还好说,直接弄完代码上传上去就可以了,直接生效。但是flash就比较麻烦了,上传上去后,由于浏览器有缓存,所以很多时候我已经上传后很长时间了,但是用户打开这个应用的时候使用的还是本机上比较老的那个flash文件,一般时候问题不大,但是怕有时候涉及到php返回值格式进行变更的时候,就有可能造成原来的flash解释不正确而导致一些问题。虽然还没发生过这么大的变更,不过总还是要考虑一下的。而且很多时候在flash中增加新功能也是希望用户能很快就看到,而不是过了好几天等缓存失效才能看到新的界面。所以通过对比flash中的版本和通过php传过来的版本进行一下对比,不一致的话直接提示用户强制刷新

。不过我大部分时候在进行较大改动的时候都是直接将flash改一个名字,这样浏览器打开新版本的应用的时候会发现缓存中不存在这个文件,直接另下载一份。这只是我的解决方式,不知道是否还有更合理更正规的方式。
回到上一篇中的index.php文件中,删掉body标签间的全部内容,添加上自己的页面代码。
哦,忘记了一件事情,我们还得去SAE中创建数据库,对于我来说是在原来的数据库中增加一些专门为新浪应用所准备的表。新浪的用户ID是一个长整形的数字,而腾讯的用户ID是32位的字符串。在我的第一个应用中,由于不涉及到用户的头像显示,也不显示用户ID,就显示一个用户名,所以实际上两个开放平的数据是放在同一个表中的,通过ID的长度很容易就区分出是哪个平台的用户,即使分辨不出来也无所谓。哦,实际上现在是三个开放平台的数据,还有一个比较小的不太知名的开放平台中也发布了我那个应用,等于是三个平台的用户共用一个表,并且显示通关人数、参与人数等数据都是完全相同的。但是,这次不一样了,这次我的应用有排行榜,有用户头像,这样用户数据再放在一起就很不方便了,新浪平台的用户肯定是无法看到腾讯用户的头像的,所以只好单独建表了。
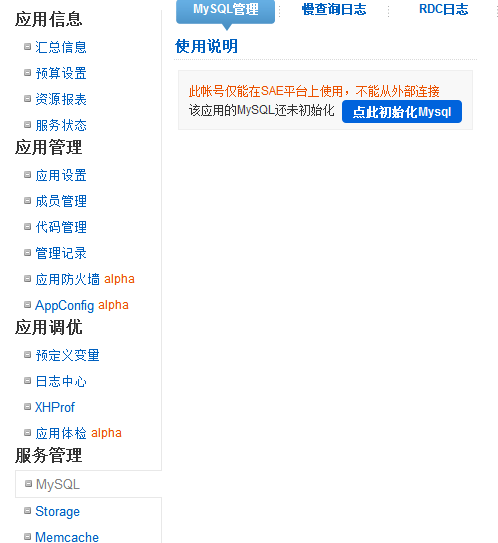
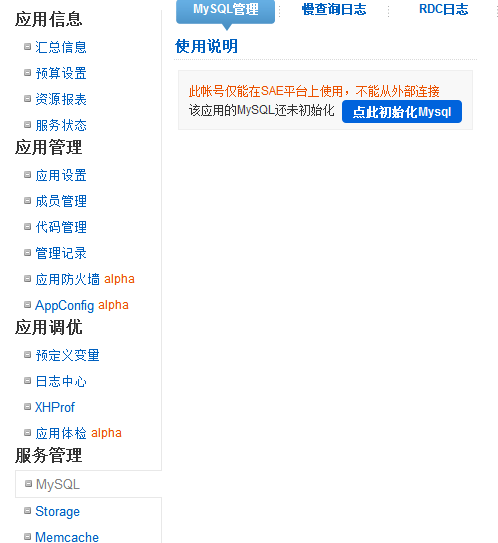
打开http://sae.sina.com.cn,选择应用,点服务管理中的MySQL:

点那个“点此初始化Mysql”,点下去其实就相当于执行了创建一个mysql数据库的操作。可以看到:
![]()

如果是以前用过php和mysql的用户,那么可以用这些常量跟以前一样使用mysql,我么,以前没用过,所以上来直接用的就是新浪提供的saemysql,更方便一点,此乃后话,暂且不提。点那个“管理MySQL”按钮,会提示你输入安全密码,然后还会回到这个页面,再点一次管理MySQL,就会进入管理页面了。以上操作在Chrome中是这样的,至于别的浏览器是否需要点两次管理MySQL就不太清楚了。
![]()

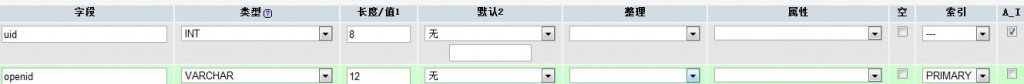
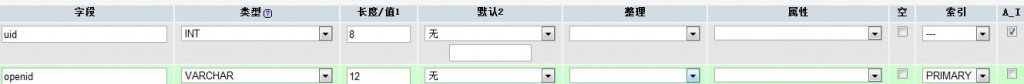
填完表的名字和字段数后就可以按后面那个执行按钮了。至于字段数,预估一下就可以了,反正在下一步也可以随时增加。
![]()

我这是从腾讯移植,为了尽量减少代码更改量,所以,数据库中表的字段是完全一样的,这样的话整个涉及到数据库操作的移植工作量就会变得很少,也避免了出错的可能。如果是在新浪做开发,那么用户ID(OpenID)其实可以设置成数值型,查找起来应该更快一些吧。
创建完数据库和表,下面就该使用数据库和表了,下一篇将介绍一下怎么用SAEMYSQL进行简单的数据库操作。
分享到:








 。不过我大部分时候在进行较大改动的时候都是直接将flash改一个名字,这样浏览器打开新版本的应用的时候会发现缓存中不存在这个文件,直接另下载一份。这只是我的解决方式,不知道是否还有更合理更正规的方式。
。不过我大部分时候在进行较大改动的时候都是直接将flash改一个名字,这样浏览器打开新版本的应用的时候会发现缓存中不存在这个文件,直接另下载一份。这只是我的解决方式,不知道是否还有更合理更正规的方式。







相关推荐
新浪微博开放平台的体系参考了Twitter,两者非常类似,包括接口、参数的定义,请求方式等等,如果熟悉Twitter的API,基本可以同样的适用到新浪微博开放平台上,同时此文档技术部分的信息也可以同样适用于Twitter。...
新浪微博开放平台申请详细教程.pdf新浪微博开放平台申请详细教程.pdf新浪微博开放平台申请详细教程.pdf新浪微博开放平台申请详细教程.pdf新浪微博开放平台申请详细教程.pdf新浪微博开放平台申请详细教程.pdf新浪微博...
新浪微博开放平台的SDK,可以帮助你开放新浪微博第三方软件
基于新浪微博开放平台的android应用开发毕业(论文)设计.doc
基于新浪微博开放平台的Android应用开发毕业设计_说明.doc
新浪微博开放平台Demo源码 首先要使用这些接口是需要用户登录并且授权的,新浪微博开放平台其实是提供两种授权方式的,第一种是:OAuth授权方式,第二种是:HTTP普通鉴权方式,我们使用了第一种方式来授权,但是在...
PHP+新浪微博开放平台+新浪云平台(SAE)——新浪微博应用开发的一个解决方案,提出了一种不用配置服务器即可以开发微博应用的方案,适合初学者起步学习,边做边学。内容包括: PHP+新浪微博开放平台+新浪云平台...
新浪微博开发者平台应用申请及配置说明.pdf新浪微博开发者平台应用申请及配置说明.pdf新浪微博开发者平台应用申请及配置说明.pdf新浪微博开发者平台应用申请及配置说明.pdf新浪微博开发者平台应用申请及配置说明.pdf...
新浪微博开放平台redis 实践,,,,,为点资源分..上传资料..
新浪微博开放平台推出站内应用 全面提升应用品质.docx
新浪微博开放平台接入 只需要js调用就可 本地测试貌似不需要key 在域名上自然需要申请key
从这个星期开始,准备拿新浪微博开放平台做个实践,开发一个功能简单的android客户端,会尽可能的完善功能。 上图是这个客户端的主要界面。今天增加的功能。 1.简单的样式和皮肤,只是添加了按钮。 运行的系统是...
利用新浪微博开放平台开发javaweb应用----用户授权.pdf
微博开放平台是一个基于新浪微博客系统的开放的信息订阅、分享与交流平台。微博开放平台为您提供了海量的微博信息、粉丝关系、以及随时随地发生的信息裂变式传播渠道。 广大开发者或网站只要登录平台网站并创建应用...
利用新浪微博开放平台开发javaweb应用----用户授权参照.pdf
利用新浪微博开放平台开发javaweb应用----用户授权借鉴.pdf
ios新浪微博项目视频教程:微博开放平台介绍
新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博开放平台解析.pdf新浪微博...
新浪微博开放平台中的Redis实践_大数据时代feed架构_微博消息系统架构演进_互联网公司技术架构资料.新浪微博.微博架构与平台安全_构建高性能的微博系统——再谈新浪微博架构 演讲视频,PPT,一些收集的博客地址等